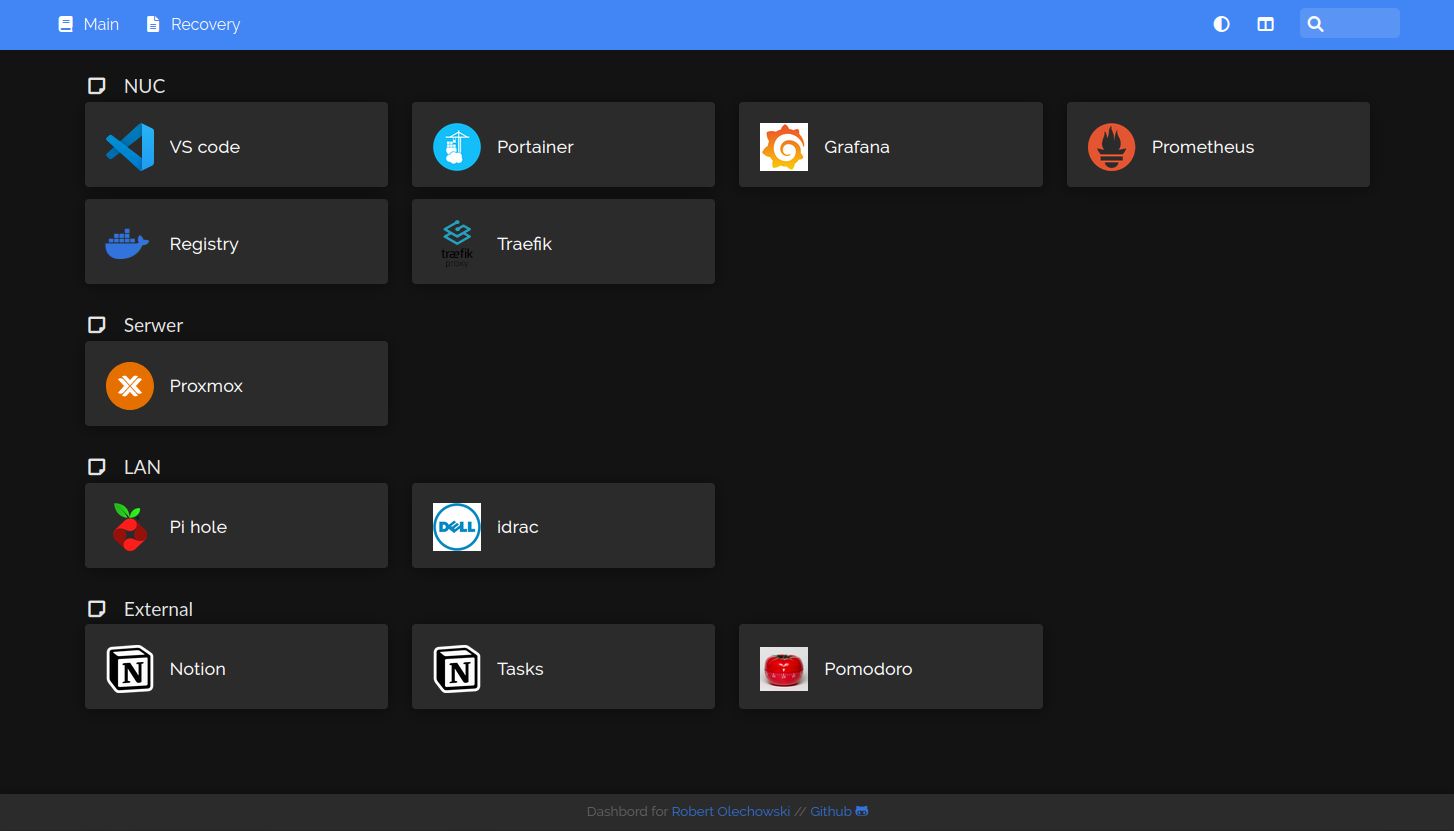
Dashboard Homer
Aplikacja pozwalająca na utrzymywanie Tablicy linków.

docker composer
version: "3.8"
services:
code-server:
user: 0:0
image: lscr.io/linuxserver/code-server
container_name: code_server_pc
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Warsaw
- PASSWORD=xxxx
- SUDO_PASSWORD=yyyy
- DEFAULT_WORKSPACE=/data
volumes:
- /global_config/docker_data/code-server:/config
- /global_config:/data
ports: [8443:8443]
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.vscode.rule=Host(`vscode.home.robertolechowski.com`)"
- "traefik.http.routers.vscode.tls.certresolver=myresolver"
Przykładowa konfiguracja
---
title: "Robert Olechowski"
subtitle: "Home - main dashbord"
icon: "fas fa-atom"
header: false
footer: '<p>Dashbord for <a href="https://robertolechowski.com/">Robert Olechowski</a> // <a href="https://github.com/RobertOlechowski"> Github <i class="fab fa-github-alt"></i></a></p>'
columns: "6"
connectivityCheck: true
defaults:
layout: list
stylesheet:
- "assets/custom.css"
theme: default
colors:
light:
highlight-primary: "#3367d6"
highlight-secondary: "#4285f4"
highlight-hover: "#5a95f5"
background: "#f5f5f5"
card-background: "#ffffff"
text: "#363636"
text-header: "#ffffff"
text-title: "#303030"
text-subtitle: "#424242"
card-shadow: rgba(0, 0, 0, 0.1)
link: "#3273dc"
link-hover: "#363636"
dark:
highlight-primary: "#3367d6"
highlight-secondary: "#4285f4"
highlight-hover: "#5a95f5"
background: "#131313"
card-background: "#2b2b2b"
text: "#eaeaea"
text-header: "#ffffff"
text-title: "#fafafa"
text-subtitle: "#f5f5f5"
card-shadow: rgba(0, 0, 0, 0.4)
link: "#3273dc"
link-hover: "#ffdd57"
message: []
links:
- name: "Main"
icon: "fas fa-book"
url: "https://homer.home.robertolechowski.com/"
target: "_self"
- name: "Recovery"
icon: "fas fa-file-alt"
url: "http://portainer-pc.lan:8090/#page2"
target: "_self"
services:
- name: "NUC"
icon: "fas fa-sticky-note"
items:
- name: "VS code"
logo: "https://upload.wikimedia.org/wikipedia/commons/9/9a/Visual_Studio_Code_1.35_icon.svg"
url: "https://vscode.home.robertolechowski.com"
target: "_blank"
- name: "Portainer"
logo: "https://res.cloudinary.com/canonical/image/fetch/f_auto,q_auto,fl_sanitize,c_fill,w_200,h_200/https://api.charmhub.io/api/v1/media/download/charm_cMu7M9K6a65FsKZvrLZOZwyQradwbs7E_icon_5cef79c2d18f67464f39c8f2cf2d7ebb815b0071f04d3ffbb94f49fddd3ab666.png"
url: "https://portainer.home.robertolechowski.com"
target: "_blank"
- name: "Grafana"
logo: "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ6OuSL43gKzPMO0kDHSdDynEmzxUFy51qnRQ&usqp=CAU"
url: "https://grafana.home.robertolechowski.com"
target: "_blank"
- name: "Prometheus"
logo: "https://upload.wikimedia.org/wikipedia/commons/thumb/3/38/Prometheus_software_logo.svg/115px-Prometheus_software_logo.svg.png"
url: "https://prometheus.home.robertolechowski.com/graph"
target: "_blank"
- name: "Registry"
icon: "fab fa-docker"
url: "https://registryweb.home.robertolechowski.com"
target: "_blank"
- name: "Traefik"
logo: "https://doc.traefik.io/traefik/assets/img/traefikproxy-vertical-logo-color.svg"
url: "https://traefik.home.robertolechowski.com"
target: "_blank"
- name: "Serwer"
icon: "fas fa-sticky-note"
items:
- name: "Proxmox"
logo: "https://www.svgrepo.com/show/331552/proxmox.svg"
url: "https://proxmox.home.robertolechowski.com"
target: "_blank"
- name: "LAN"
icon: "fas fa-sticky-note"
items:
- name: "Pi hole"
logo: "https://upload.wikimedia.org/wikipedia/commons/0/00/Pi-hole_Logo.png"
url: "http://192.168.30.90/admin/"
target: "_blank"
- name: "idrac"
logo: "https://snpi.dell.com/snp/images/products/large/pl-pl~529-10005_V1/529-10005_V1.jpg"
url: "https://192.168.30.60"
target: "_blank"
- name: "External"
icon: "fas fa-sticky-note"
items:
- name: "Notion"
logo: "https://upload.wikimedia.org/wikipedia/commons/4/45/Notion_app_logo.png?20200221181224"
url: "https://www.notion.so/robertolechowski/Personal-Wiki-d49cf2080f2f4a94a7f949dbb1b0bf31"
target: "_blank"
- name: "Tasks"
logo: "https://upload.wikimedia.org/wikipedia/commons/4/45/Notion_app_logo.png?20200221181224"
url: "https://www.notion.so/robertolechowski/40c2826388c847a8a2d5eaa5fc9eed88?v=6cf8dcfb529848c8bf1473cdac3f60f5"
target: "_blank"
- name: "Pomodoro"
logo: "https://geex.x-kom.pl/wp-content/uploads/2021/07/metoda-pomodoro-urzadzenia.jpg"
url: "https://pomodorotimer.online/"
target: "_blank"
#custem.css
@charset "UTF-8";
/* Custom card colors */
/* Use with `class:` property of services in config.yml */
body #app .card.green {
background-color: #006600;
color: #00ff00;
}
#main-section div.container {
max-width: 90%;
}
#main-section h2.is-full {
padding-top: 0;
margin-top: 1rem;
margin-bottom: 0;
font-size: 1.2rem;
}
div.column {
padding-top: 0;
}
@media print, screen and (max-width: 1600px){
div.column {
width: 25% !important;
}
}
@media print, screen and (max-width: 1100px){
div.column {
width: 33% !important;
}
}
@media print, screen and (max-width: 800px){
div.column {
width: 50% !important;
}
}
@media print, screen and (max-width: 600px){
div.column {
width: 100% !important;
}
}